type
status
date
slug
summary
tags
category
password
icon
前言
Notion是一款类似于大纲类笔记软件。个人认为Notion的个性化程度介于印象笔记和OneNote之间,虽然对自由度进行了一定的限度,但是也可以自由组合对页面进行排版。
Notion 的使用主要涉及 4 个概念
Text、Block、Page、Database,由最基础的文本Text组成Block,Block自定义为Page,Page之间通过Database相关联。
Text
Notion的Text指的是我们日常所述的文本,在使用上承继了Markdown常用功能,比如用
#代表标题;数字空格表示语序列表;*表示无序列表等等,但是在使用上与Markdown略有不同。- 目前仅支持三级标题
"取代>号代表引用
- 快捷键
Ctrl键+E代表代码
- 快捷键
Ctrl键+K代表链接。腾讯新闻[1]
- 支持字体自定义颜色

Block
一般的电子笔记会包括
Text(文本)、视频、音频、电子文档等多种类型的元素。Block是Notion引入的一个概念,也就是每一个类型的元素类型都是一个block,每一个块可以像拼图一样自行的进行拼装和组合,以实现Diy的目的。注:在页面处会以⋮⋮方式进行显示( ️图中红线部分)。 Notion将block主要包括以下的几类:- 基本block
- inline
- media
- Database
- Embeds
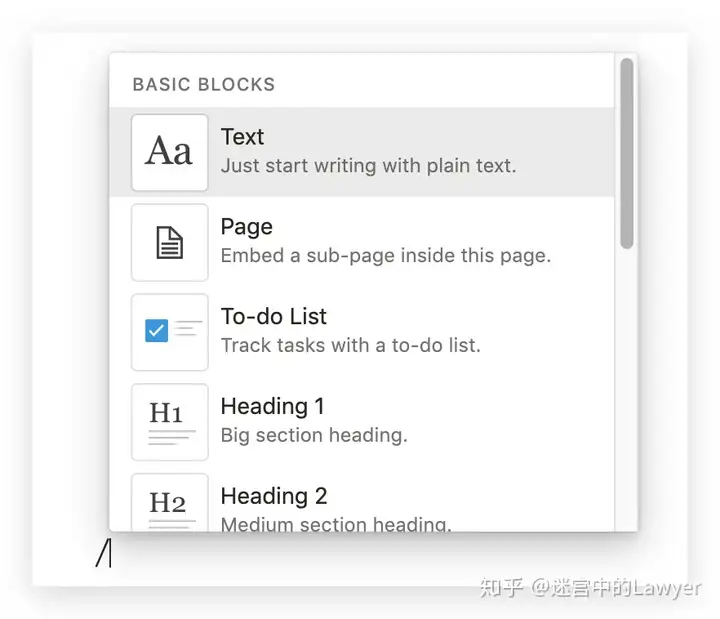
基本block 刚才我们提到一个文本(Text)就是一个
Block,我们在⋮⋮的后面输入/就会弹出下面的页面:
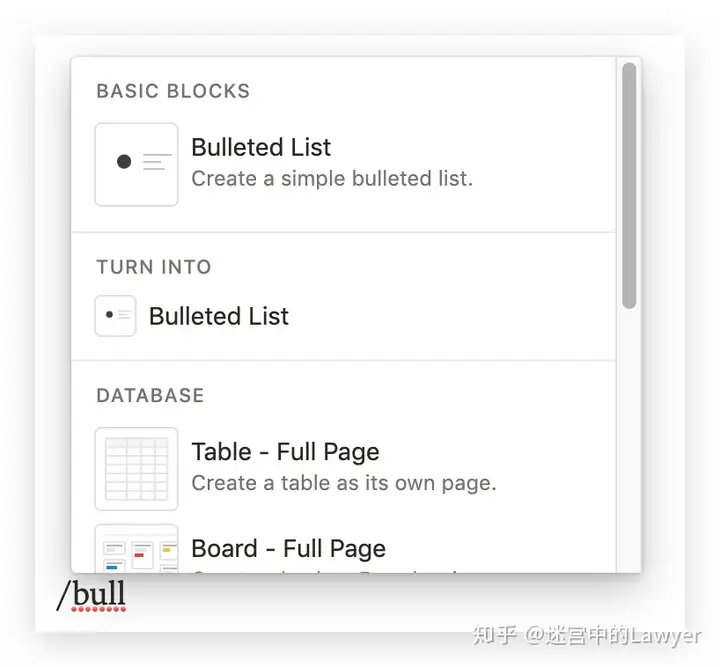
如果我们想输入有序列表,输入
/bulleted,就会自动弹出有序列表的Block来进行选择。
除了我们之前提及的文本外,Notion还可以支持以下的功能:
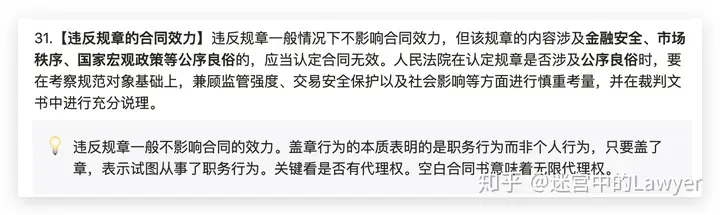
Toggle list可以将Block进行收纳。 To-do list可以进行代办事项的标注 Call out可以来进行设置提示,一般浏览网页或学习文献的时候喜欢使用。
除此之外
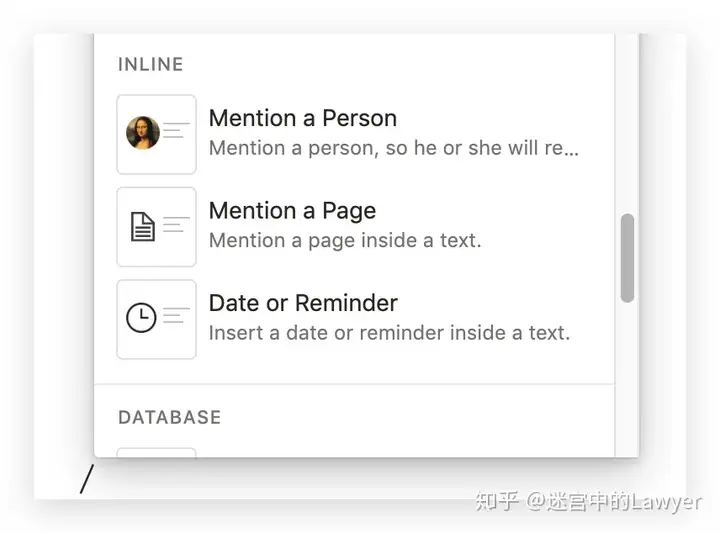
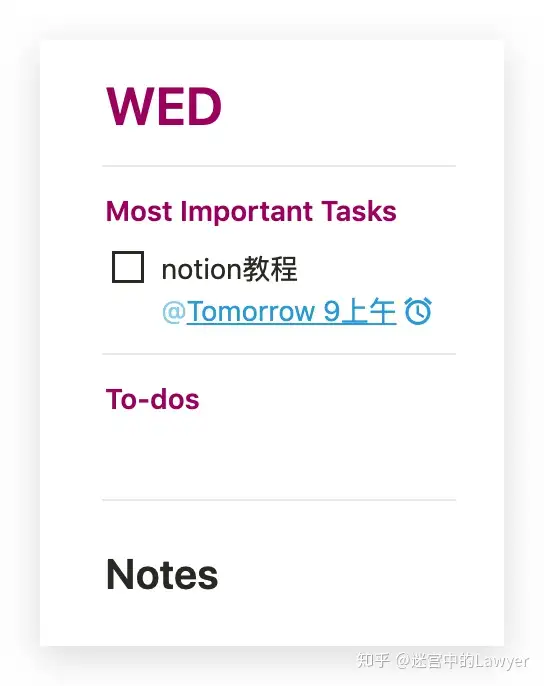
page一个页面是一个Block。 inline inline主要包括以下三种
在实际使用过程中笔者用的比较少,在做周日历的时候,可以做好日期提醒。点击日期可以进行具体的时间变更。

Media Notion的
Media Block可以就图片、书签、音频、视频、代码等功能进行添加。
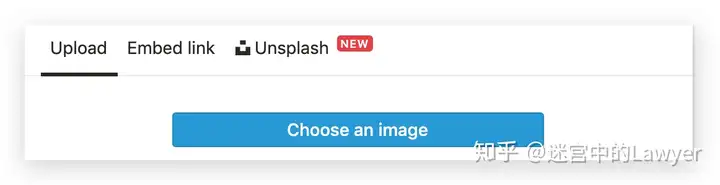
图片的添加主要有三种方式,可以通过直接拖拽notion页面上。

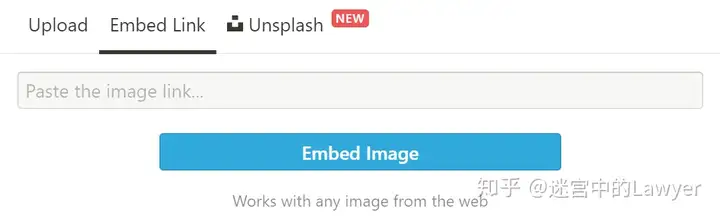
直接输入图片链接

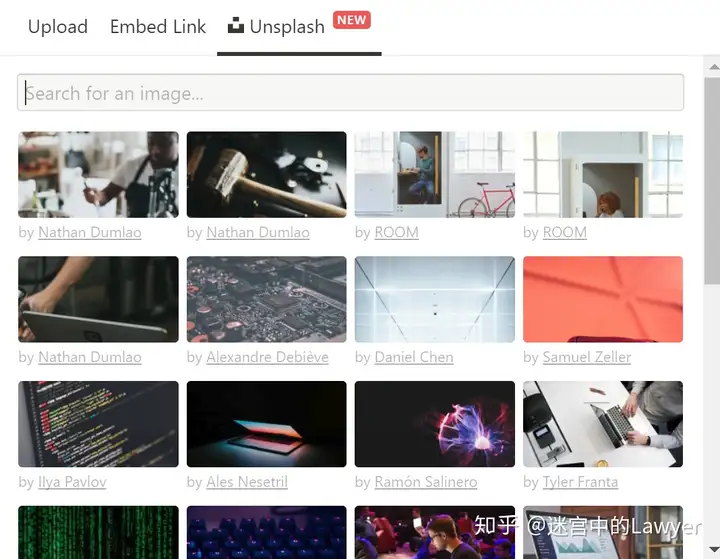
从unsplash插入图片

而网页链接主要有三种呈现方式:
- 文本中显示链接
- 可以变成类似于google keep的标签形式
- embed,将网页嵌入到notion页面中

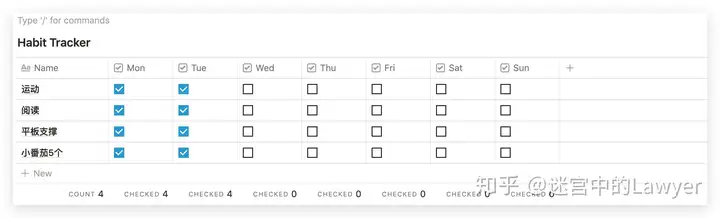
Database Database在页面呈现上像我们看到的表格,但可以理解为数据库的概念。会在后面进行解释,下图是笔者在page上做的习惯追踪。

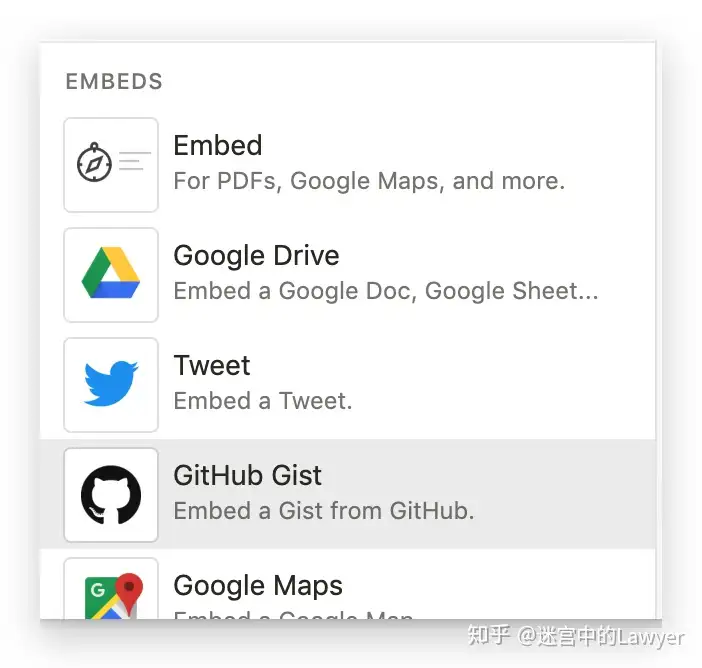
Embeds 刚才我们提到
Media将youtube的视频嵌入了网页中就用到了该功能。Notion支持的第三方的网站很多。
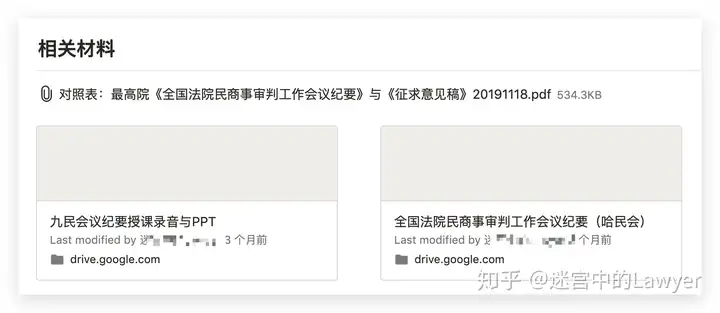
笔者常用的也就是Google drive和Google地图。比如在学习笔记中将相关的资料放到page里面,方便浏览与查找。

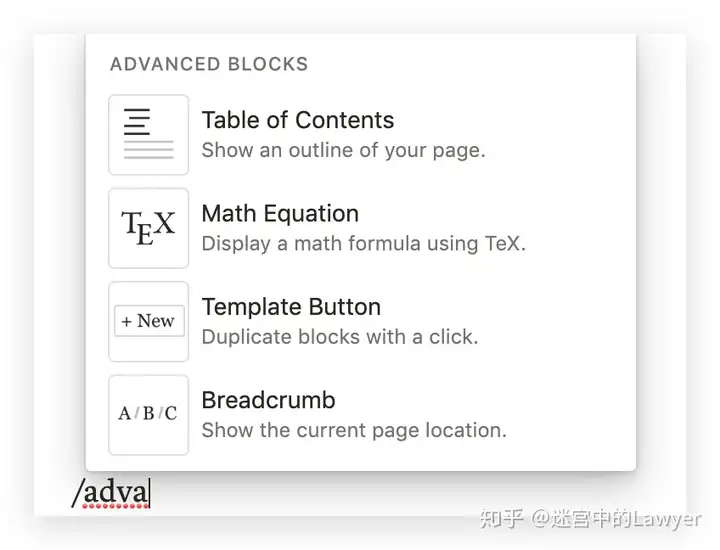
高级block 高级Block主要包括4个功能,分别是生成目录、TeX 公式、新建自定义模板、当前路径。

目前笔者用得比较多的是生成目录功能。
Page
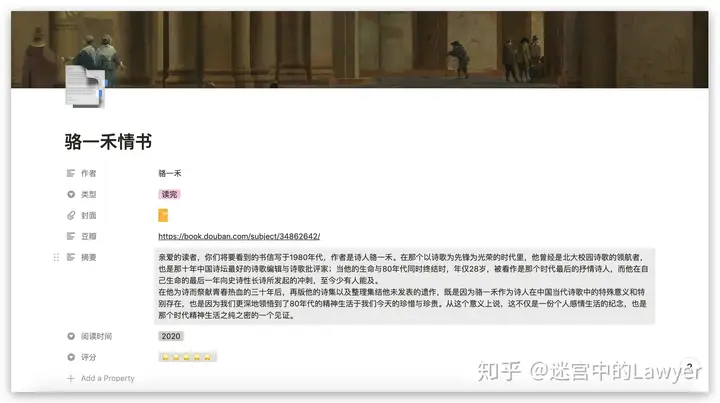
我们在这里谈一下什么是notion的page,以及如何用block组成page。 Notion的Page相当于印象笔记的一个笔记或者说是我们的一个文档。不同于一般意义上文档所有的标题和正文,notion的page包括icon、cover、还有页面描述。正文内容就是无数个block的叠加所构成的。
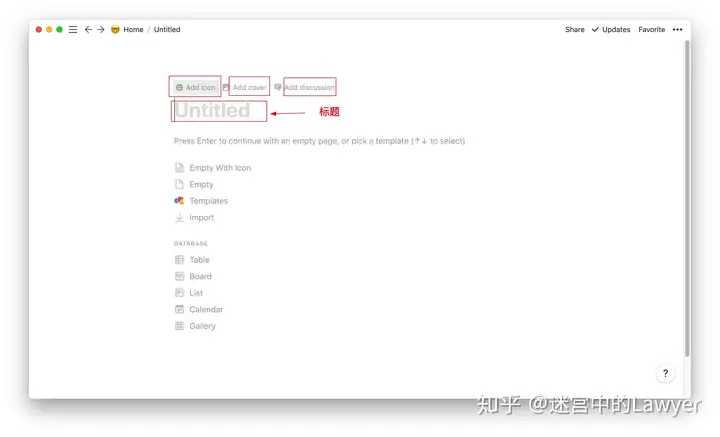
- 当鼠标轻轻点击
Untitled的上方就会出现Add icon、Add cover、Add discussion等三个隐藏按钮分别来添加icon的图标、封面、页面描述。
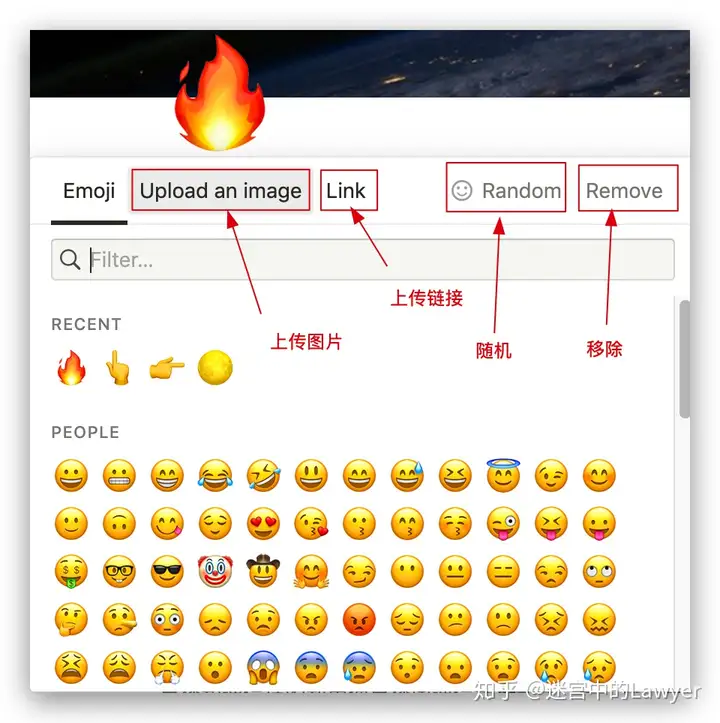
- 当点击
Add icon时可以选择Emoji表情、本地上传或者在线链接,也可以随机选择默认的emoji表情。

- 当点击
Add cover时会出现Change cover、Change Reposition两个选项,前者可以通过添加默认图片、本地上传或者在线链接外,还可以直接插入unsplash网站的图片;后者可以对图片的位置进行细微的微调。
Add discussion可以对页面添加描述。


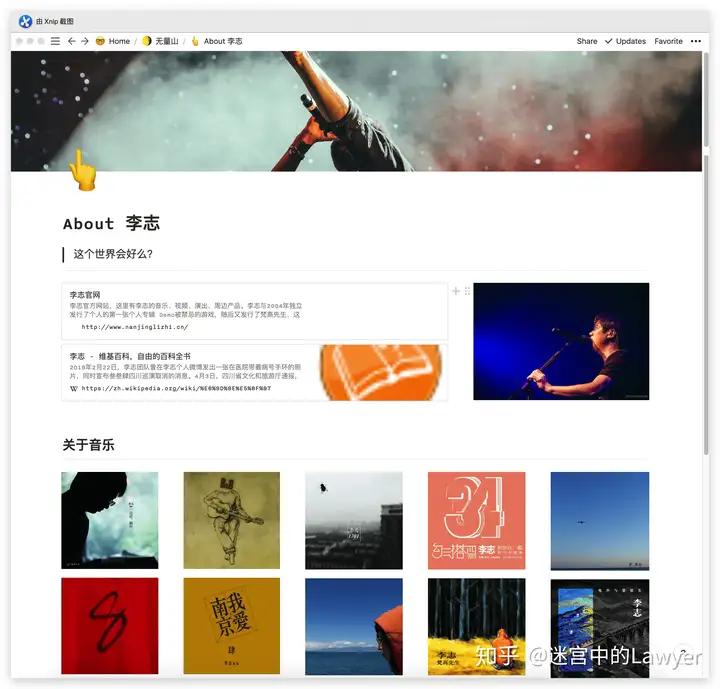
之后您可以随意地移动每一个block搭建属于自己的笔记,比如下图对图片和网站链接进行组合搭配。

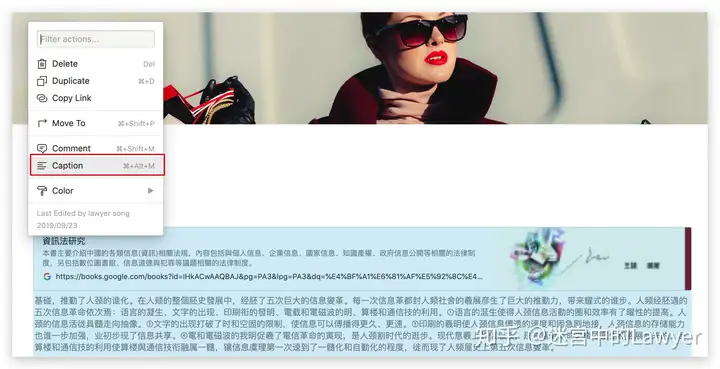
在使用过程中笔者用得最多的是下面的两个功能: 在每个block上选择
Caption就可以对block进行描述,提醒下自己收藏的原因。
可以将视频放在左边,而右边通过toggle的收纳方式整理记录自己的学习笔记。

因为notion的自定义性极强,因此建议初学者去学习下其他人已经整理好的笔记和模板。
界面

在页面的右上角可以调整页面的选项:[2]:
- 目前字体的类型只有三种可选,系统默认字体、衬线字体以及 Mono字体(不知道如何翻译)
small text可以将页面小一号呈现,但无法调整固定数值。
full with可以将页面宽屏显示
page block可以将页面进行锁定,以避免手机端使用的时候产生不必要的误触。
Database
为了能够方便管理各种文档Notion引入了Database(数据库)的概念,用户可以将文档依据属性的不同而进行组合。相对不印象笔记的标签的方式管理笔记,Database能有具有多种的呈现方式,也进一步增强了学习成本。 笔者通过以notion做的阅读书单为例介绍下的Database具体使用。 除了能够方便记录书籍名称、作者之外,笔者还有如下的需求:
- 豆瓣的链接地址来方便查看其他人的书评
- 书籍的阅读时间
- 书籍的评价
- 标记好书籍的阅读状态在读、已读、放弃
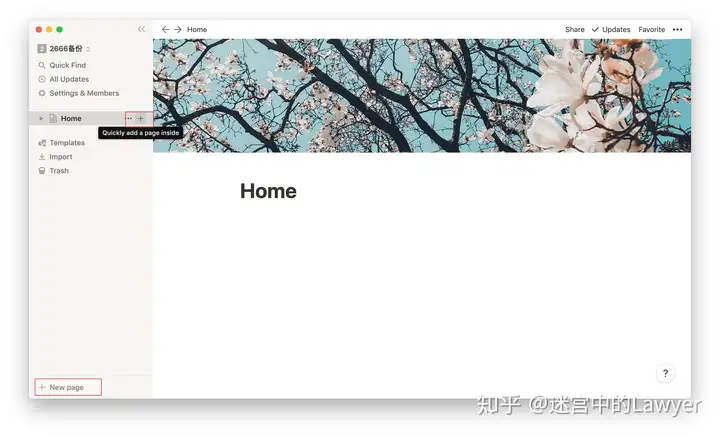
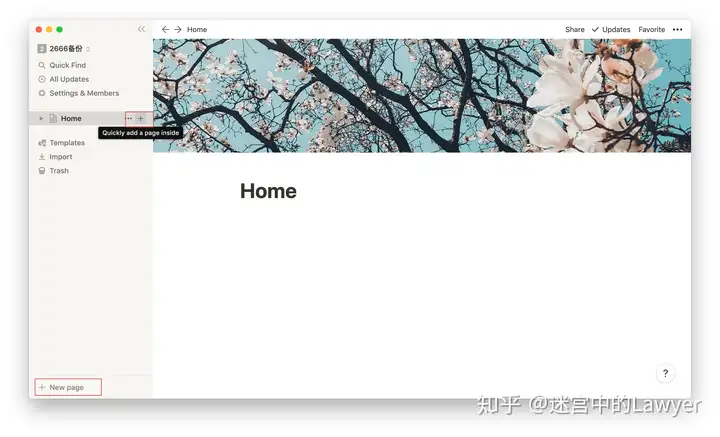
首先我们打开一个新的workspace,之后创建一个页面,单击
+或者在左下角处选择New page都可以。
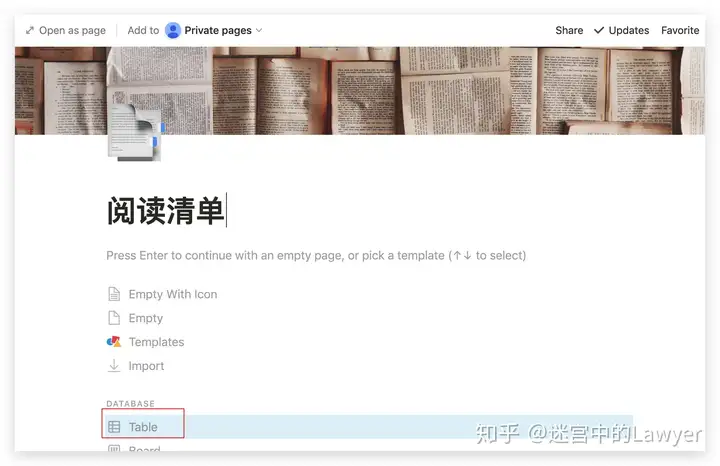
添加标题、icon和封面后,在Database处选择table

Notion默认的Database会有三个属性:
- Name,每一个page的标题,打开后就进入了每一个page文档了。
- Tags,可以自定义你想要的任何的标签。
- files,插入媒体的信息。

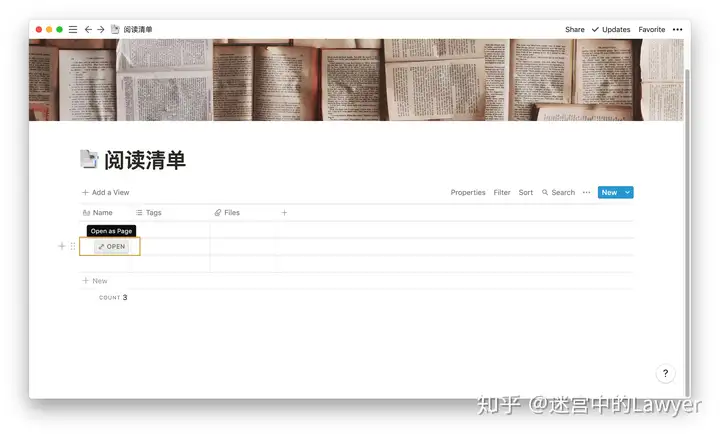
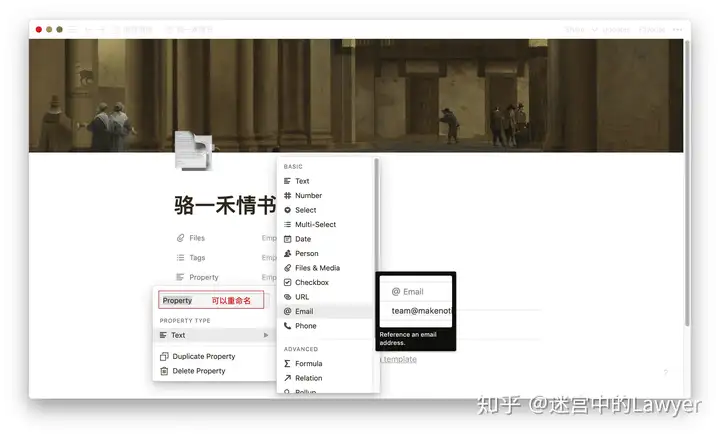
这些文档的属性之间是可以进行添加、删除和互相转化的。我们打开上图中黄色的部分打开一个page,点击
Add a property就看到了Database所支持的属性了。主要分为以下的几类:- Text,可以添加文本信息,比如阅读清单中的作者、摘要。
- Number,可以添加数字,比如跑步的距离、花费的金额。
- Select:给文档添加唯一的标签,比如一本书阅读的年份、评价、当前的状态。
- Multi-Select,添加多个标签,比如一部电影的类型可能是
剧情 / 科幻 / 冒险
- Date,添加一个日期,可以设置提醒
- Person,可以@一个人,方便团队协作
- File&Media,添加文件或者媒体信息
- Checkbox,可以设置一些任务的完成情况。
- Url,添加网站的链接,比如收藏网页的来源。
- Email,添加邮箱
- Phone,添加电话号码

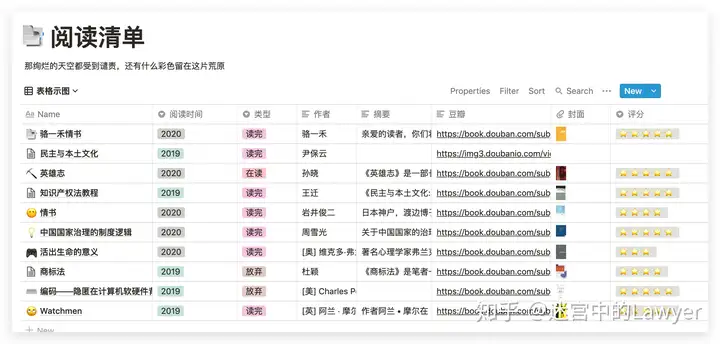
根据我们的需要添加和修改属性,并将内容添加到里面,就会成为这样的一个界面。

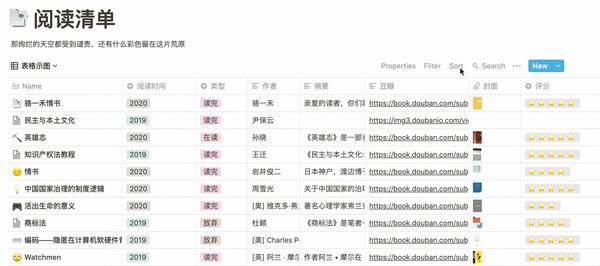
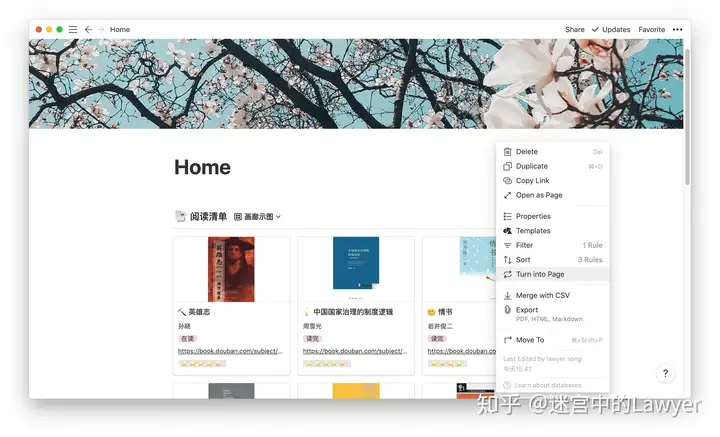
当我们回到之前的table页面

我们可以根据自己的需求对页面进行调整,点击Properties,选择需要显示的属性。

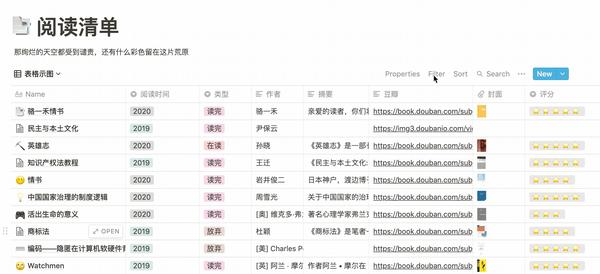
如果我想查看2019年我阅读的书籍,我通过Fliter进行过滤。

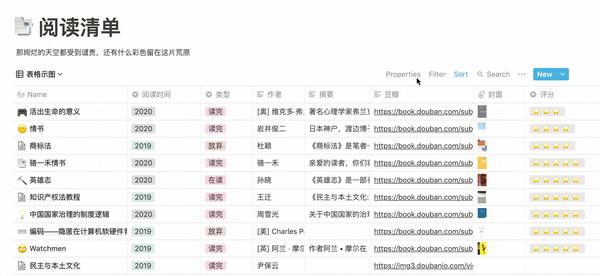
也可以通过sort选项对书籍的评分进行高低排序。

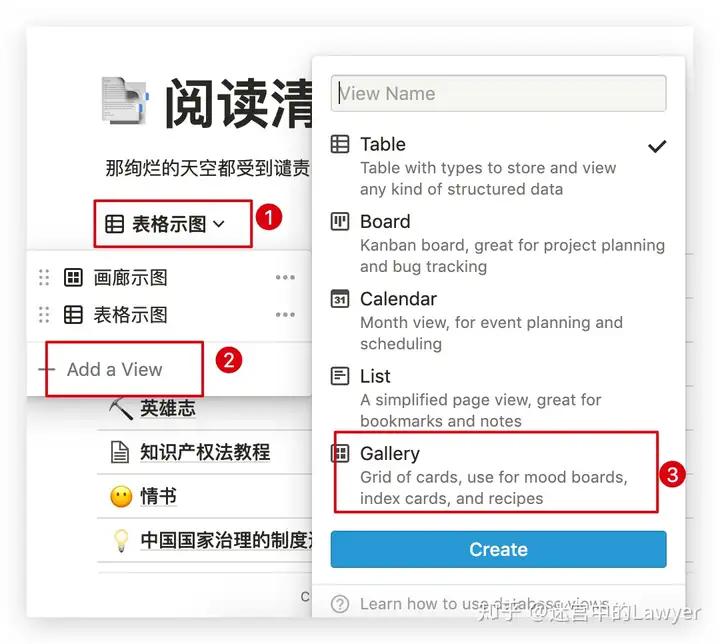
Notion除了提供了Table、List、Board、Calendar、Gallery等五种示图方式。
- Table,表格示图,有些类似于excel的表格,可以直接添加修改page的属性。
- List,列表示图,显示page的标题和属性,但不可以修改page的属性。
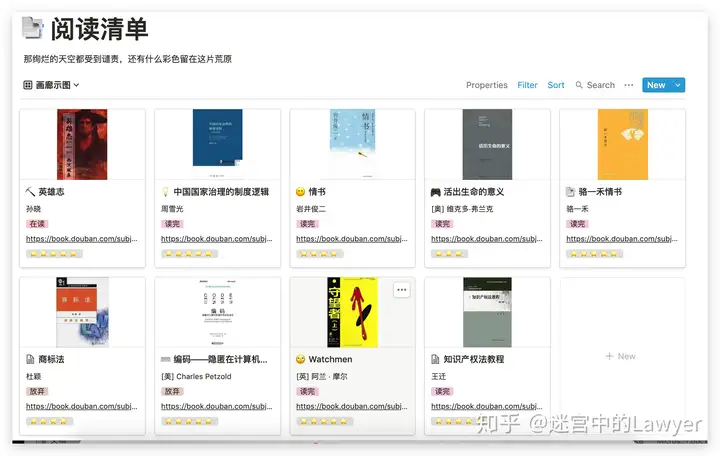
- Gallery,画廊示图,像画报的方式呈现,默认选择文章内的图片,可以自定义显示属性。
- Calendar,日历示图,以日历的方式呈现。
- Board,看板示图,有些类似于trello的看板方式呈现。 如下图,我们可以很方便地切换为画廊示图。


在notion中的一个database是可以转化为一个页面的。

同样在一个页面内部的database也可以转化为单独的页面。

致谢:
有关Notion安装或者使用上的问题,欢迎您在底部评论区留言,一起交流~
- 作者:RipnCN
- 链接:https://blog.lovou.pw/article/notion-jinming
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。




