type
status
date
slug
summary
tags
category
password
icon
CF Workers+Workers KV居然能搭建一个博客程序,具体的说就是使用 cloudflare KV作为数据库,无其他依赖. 兼容静态博客的速度,以及动态博客的灵活性,方便搭建减少折腾。

1、主要特点
- 使用workers提供的KV作为数据库
- 使用cloudflare缓存html来降低KV的读写
- 所有html页面均为缓存,可达到静态博客的速度
- 使用KV作为数据库,可达到wordpress的灵活性
- 后台使用markdown语法,方便快捷
- 一键发布(页面重构+缓存清理)
2、承载能力
- KV基本不存在瓶颈,因为使用了缓存,读写很少
- 唯一瓶颈是 workers的日访问量10w,大约能承受2万IP /日
- 文章数:1G存储空间,几万篇问题不大
3、项目介绍
项目:https://github.com/lovoupw/cloudflare-workers-blog
演示:https://blog.gezhong.vip
演示2:https://xongyi.eu.org
4、部署
1)首先你要去cf注册账号,官网地址:https://www.cloudflare.com
2)准备好自己的域名并接入到cloudflare。
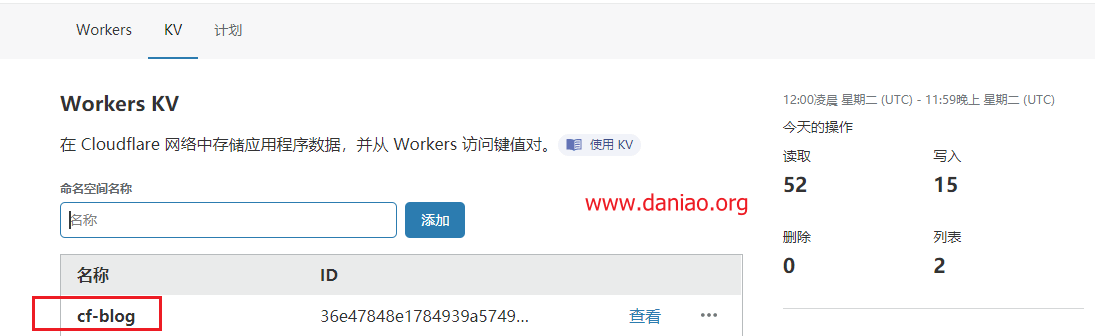
3)上面的都做之后,登录CF,点击右侧的Workers进入界面后,在Workers KV中创建一个命名空间。比如说这里名为名:cf-blog
具体设置教程,可以参考这篇:https://www.daniao.org/252.html

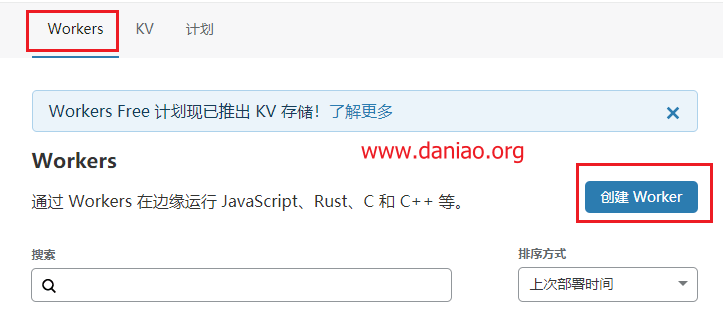
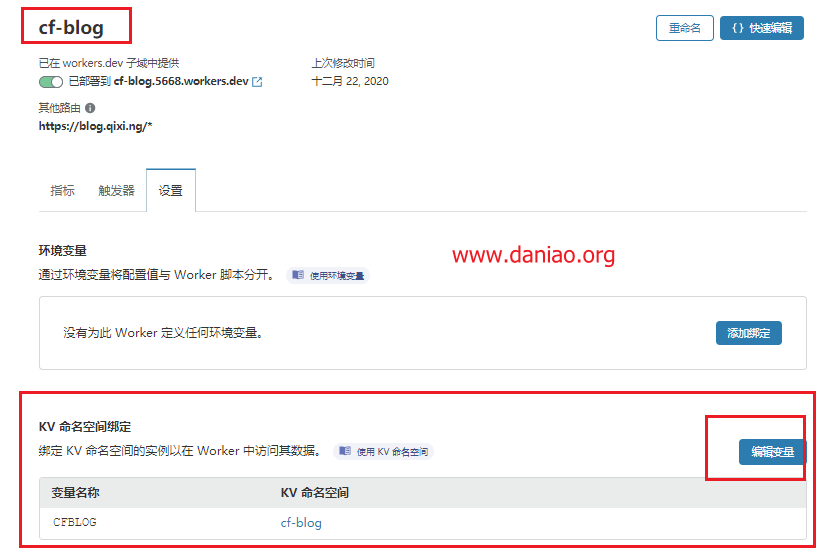
4)之后新建Workers,去Worker的Settings选选项卡中绑定KV Namespace!!

创建好之后,先默认,之后去编辑内容,我们现在去绑定KV。

4)添加一个域名DNS: 例如
blog.qixi.ng,IP随意,橙色云朵必须打开!
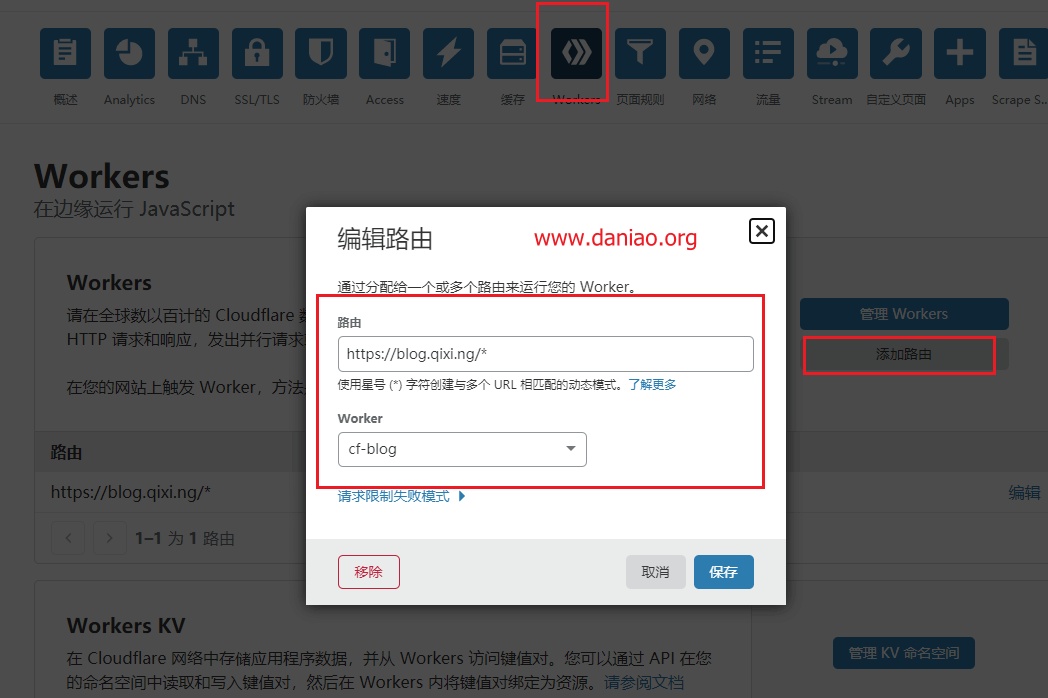
5)域名绑定到workers:域名—> workers —>添加路由
https://blog.qixi.ng/*
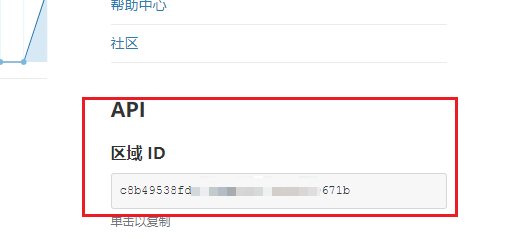
6)获取缓存API token:域名概述—>右下角,记录
区域ID,以及获取一个清理缓存的 API 令牌API token:

API 令牌:
这个麻烦点,需要自己生成一个。还是在这个页面的右下角,具体看图:
此处为隐藏的内容
发表评论并刷新,方可查看
保存后,会显示你需要的API 令牌密钥,自己保存好。一会要用。成功创建后是这个样子的。注意权限问题,要和截图一致。

7)粘贴源码中index.js内容到workers,根据需求修改参数。
源码地址:https://github.com/lovoupw/cloudflare-workers-blog/blob/master/index.js
8)保存之后收工,你可以进入输入域名浏览你的博客了。
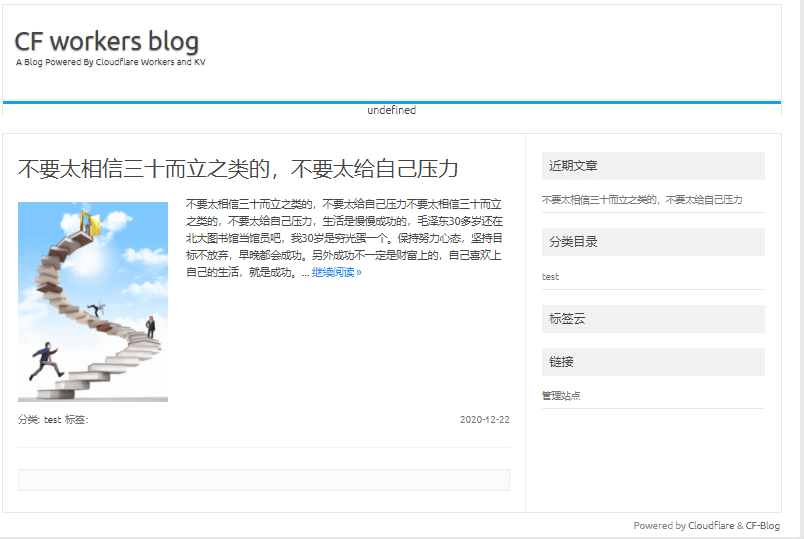
5、效果演示
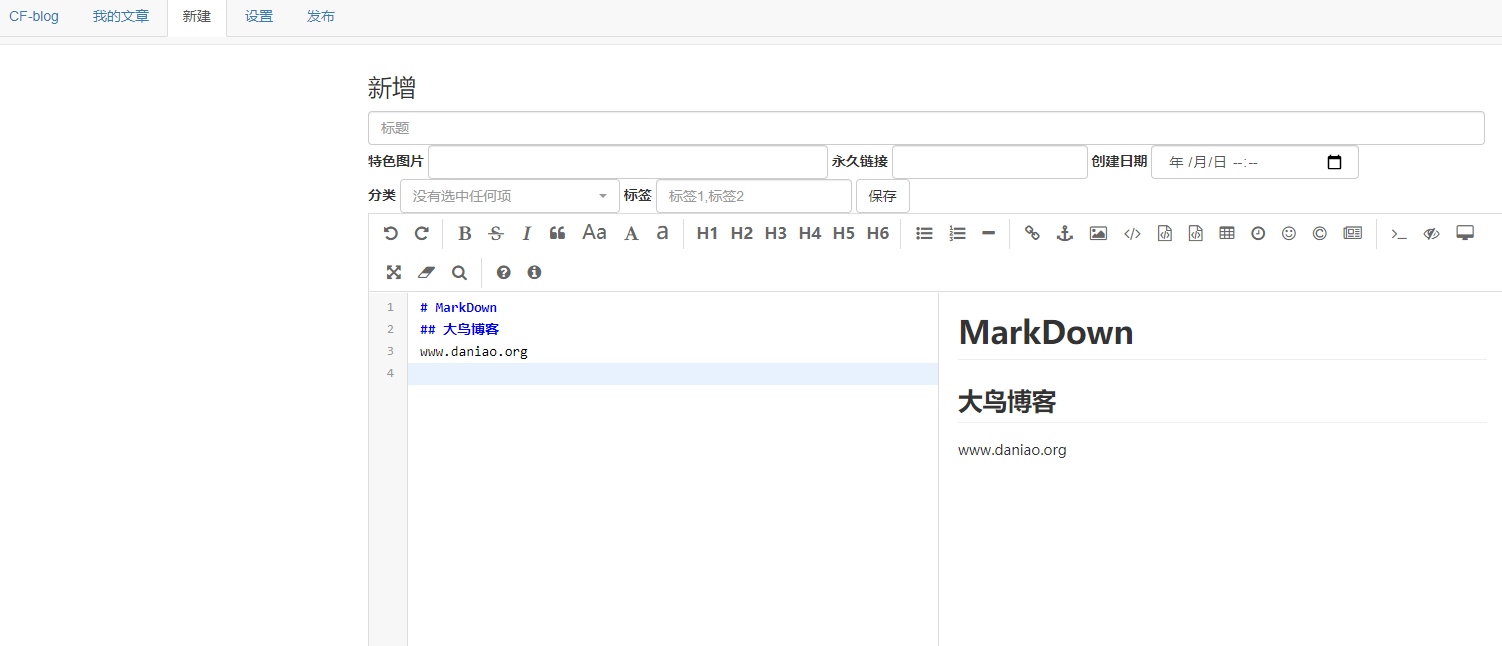
1)后台发一篇文章,还行,挺好用,看图:

2)后台

6、最后
博客的缓存效果类似静态博客,评论依赖于第三方,这里推荐Valine,这个还没申请,回头弄一下,这个玩意可是真流弊,值得折腾一下。
参考文章
- https://blog.gezhong.vip/article/000016/cloudflare-workers-blog.html
- https://www.hostloc.com/thread-787159-12-1.html
- https://github.com/gdtool/cloudflare-workers-blog
致谢:
有关Notion安装或者使用上的问题,欢迎您在底部评论区留言,一起交流~
- 作者:RipnCN
- 链接:https://blog.lovou.pw/article/cf-workers-kv-blog
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。